
Here is a list of tools we recommend to test websites
These tools will help you understand if your websites needs improvement. Don’t worry too much if you score isn’t perfect. Most of them can be opinionated / some recommendation may not make total sense depending on your website goals. Overall, though, these tools should provide you with good insights.
The simplest way to test your website
website.grader.com is nicely designed and very easy to use. The homepage says ‘HOW STRONG IS YOUR WEBSITE?’. The result is split into 4 categories: Performance, Mobile, SEO and Security. Scroll to the botton of the page to get a few recommendations.
Enter your website’s address below for a website test straight away!

If you are feeling more adventurous or are looking for a more detailed report, here are a few other tools to play with.
Checking your website’s onsite SEO
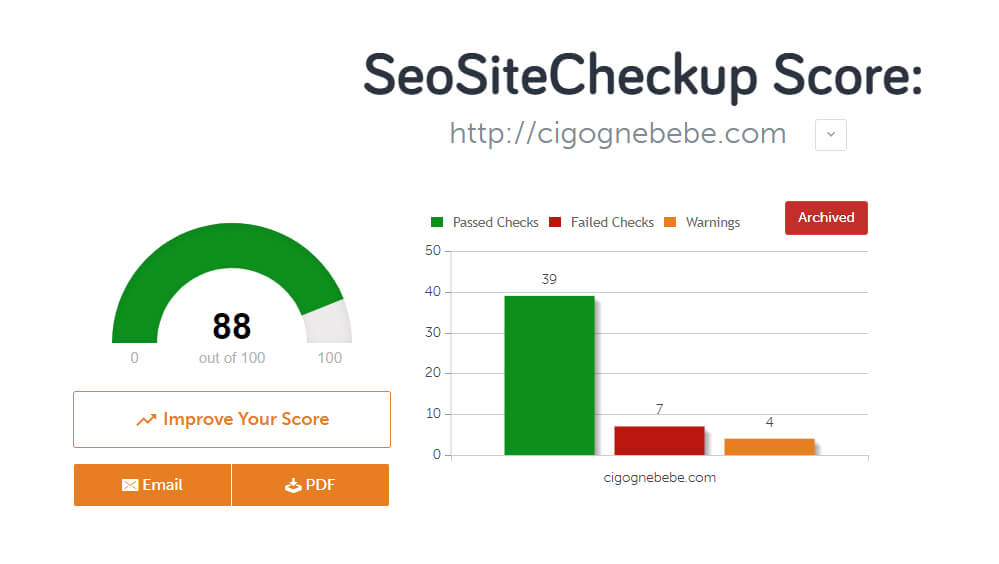
Onsite SEO oversight can happen very easily. Perhaps your budget does not allow more ressources to be allocated on this aspect, or you or your web developer simply forgot to implement a meta tag or an image’s alternative text. Or perhaps a Javascript error still hasn’t been fixed? Seositecheckup‘s SEO check tool is great for that. Use it before launching your website or as soon as you are serious about increasing your traffic.
This is just one of the tools available online – don’t worry too much if your score isn’t very high. However, you should stay in the green. Enter your domain name here and click the button next to it (the result will be shown in a new page/tab)

Testing the time it takes to load your website. Page load time optimisation time?!
I love working on page loat time optimisation. Whenever we get a contract related to such a task, I get very excited!
Slow websites DO NOT convert well: they frustrate your hard-earned visitors and impact your SEO.
The work of optimising website codes, server setup and content in order to make a website loads faster almost never ends. There is always a way to save a few extra milliseconds! So be careful, make sure that the ‘quick wins’ are taken care of and continue optimising your website whenever you have a chance to do so!
Do make sure that your user can access your website quickly, though. A slow website will NOT convert well: it will frustrate your hard earned visitors and impact your SEO. Contact us if you need professional help or read more about our website maintenance service.
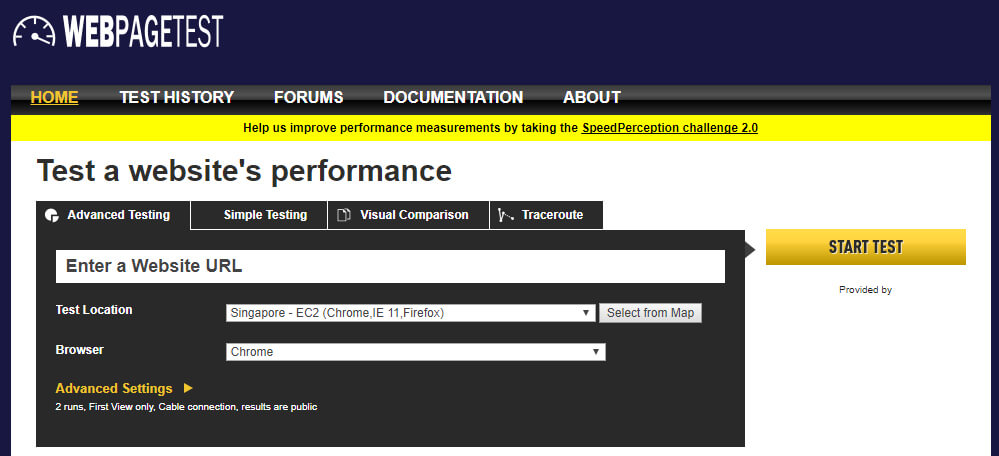
The great Webpagetest.org

This one is the best in my opinion. It contains a ton of details regarding how your website is served using computers located in many places in the world. What will you see? Graphs, tables, grades and more; everything related to when each ressource is loaded, how much time it takes to load them and where from; you will also be able to generate videos showing your website loading, find out when the DOM is ready, which ressource is served from a CDN etc. Caching, GZIPING, DNS and more can be explored. Head over to WebPageTest.org, enter your URL, fine tune your settings and have a great time.
Google pagespeed insight

This tool from Google provides some insights, although not all recommendations make sense in my opinion. For example, this tool will recommend you to compress your images to a point where they will look, well.. ugly. Overall, though, it is a good tool. Unlike Webpagetest.org, it isn’t possible to test your page load time based on a location and connection speed; it only provides recommendations based on best practices.
If you happen to be having fun with all of these tools, you could also check Pingdom’s website speed test which is similar to Web Page Test.
I hope that this short post is helpful. Of course there are a lot of other website to check out, search for ‘SEO website check’ or ‘Test website page load time’ for more.
Oh Hey! Thanks for reading all the way. If you manage a website which you feel should get more attention and need professional help, please do contact us. In the mean time. you could also check our website maintenance service page. We are based in Hong Kong but our clients don’t have to be!
Hong Kong web maintenance service by Digital Candy
Website maintenance quotation